Installing Spark in a React Project
This guide will walk you through installing and using Spark on an existing React site. For help with setting up the necessary development environment, see the React App Getting Started Guide.
By the end of this, you’ll have all the Spark React components available in your site.
Installing Sass
Sass is a tool that processes and compiles CSS. You’ll need to use Sass to import Spark styles into your site.- Run this command to install Sass:
npm install node-sass --save-dev
- Rename
App.csstoApp.scss - In
App.js, update the import line to point at the new filename.
import './App.scss'
- Create a new file in
srccalledstyles.scssand copy this CSS into it:
body {border: 50px solid pink;}
- In
App.scss, import this new file:
@import './styles.scss';
If your React server has stopped, restart it now and view your compiled React site. You should see the new CSS you’ve written included in the site, along with the original React CSS:

Install Spark Packages
Now we’ll use Sass to import all the Spark CSS.
- Download the required packages with this command. It contains all of the HTML, JavaScript, and CSS needed to run Spark React components.
npm install @sparkdesignsystem/spark @sparkdesignsystem/spark-react --save-dev
- Import the Spark Sass file into the main Sass file (e.g.,
App.scss).
@import '../node_modules/@sparkdesignsystem/spark/spark.scss';
When you build and run your website, all the Spark CSS will now be bundled
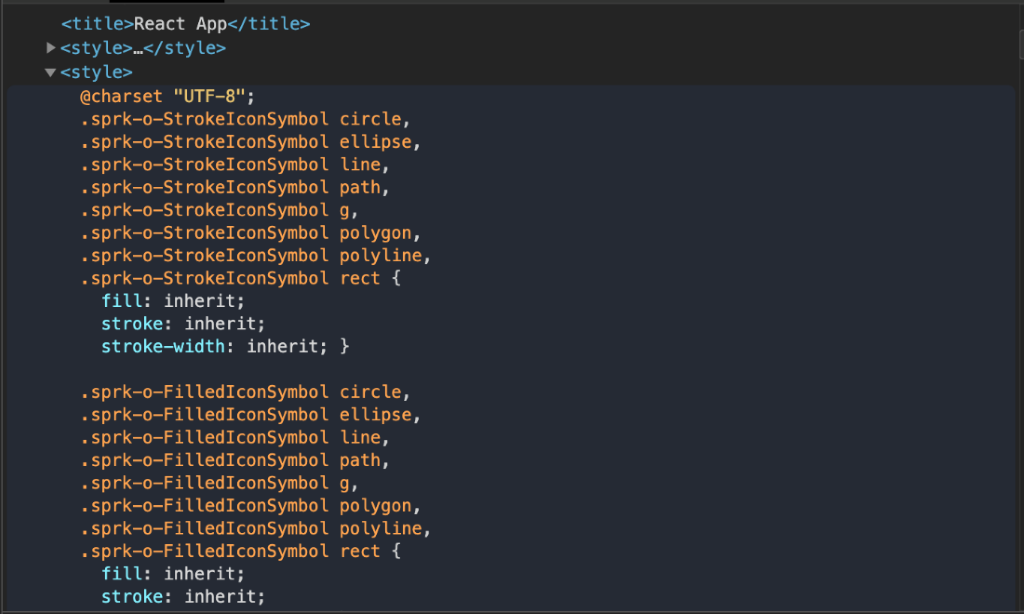
into your output. You can verify this by inspecting your site’s DOM and
looking for the Spark CSS. There should be a <style> tag in the <head>
of your page that includes Spark’s styles.

Adding React Components
Let’s add a component that will allow us to test that both Spark’s styles and functionality are working. We’ll use the Loading Button component to do this. You can find code for all Spark components at react.sparkdesignsystem.com.
- Add a reference to the
SprkButtoncomponent at the top ofApp.js.
import { SprkButton } from '@sparkdesignsystem/spark-react';
- Copy the sample code into the
returnblock inApp.js.
function App() {return (<SprkButton loading>Submit</SprkButton>);}
You should now see a Spark Button!

You did it!
You now have a development environment set up with Spark installed and you’re ready to start building!
For Spark support, you can email the Spark team with any questions and we’ll respond as quickly as possible.
Additional Topics
Check out these guides for more information on setting up Spark:
- The Icon Installation Guide for importing the Spark SVG Icon Set.
- The Font Installation Guide for instructions on using the Rocket Sans font.